Iz_zoom とは? iz_zoomはJavaScript(jQuery)CSS3 による画像拡大表示ライブラリです。 テンプレートを使用しているので、テンプレートhtmlを変更するだけでレイアウトを自由にカスタマイズJavaScript 001 $(function() これによりサムネイルをクリックすると拡大画像を表示する処理が行われる。 以上で、サムネイル画像をクリックすると拡大写真を表示するモーダルウィンドウが完成す画像(文字)の動きが中心点を基準に、広がったり、噴き出したり、クリックで弾けたり、回転したりする「中心点メニュー」新設() 「中心点メニュー」以外のKurt Grigg名義の「Kurt Grigg・メニュー」新設() 「ふわふわメニュー」から独立して、「ぱーぷりん・メ

Javascriptでフォームを自由に操る Think It シンクイット
Html 画像 クリック 拡大 javascript
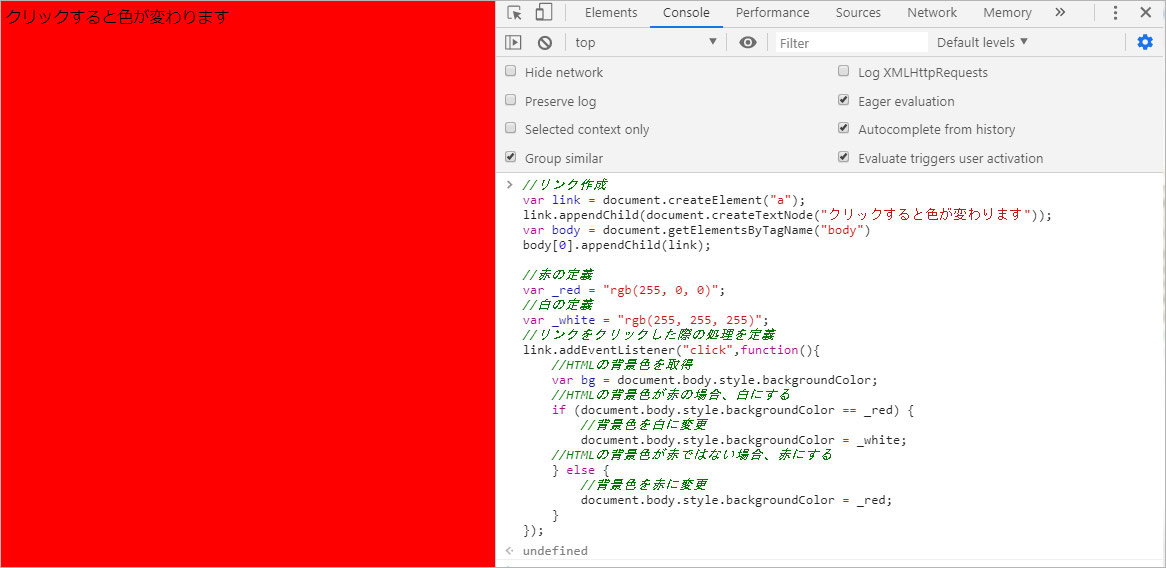
Html 画像 クリック 拡大 javascript-画像をlityで拡大表示方法 SIRIUSシリウスjquery 前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。JavaScriptでマウスを重ねると画像 が (this,拡大した時の幅px,拡大した時の高さpx) ※上記のサンプルプログラムをコピー&ペーストで実行する場合は以下の画像ファイルを右クリック



Javascriptとは Webサイトで何ができるの 初心者向け解説 第8回 今さら人に聞けないwebの仕組み Web担当者forum
★JavaScriptで画像 ご自身のPCで入力される場合は以下の画像ファイルを右クリックでHTML サンプルプログラムを実行すると図のように、拡大した画像16/7/18 · 画像の上をクリックすると次の画像が現れたり、戻る・進むボタンが設置されていたり、ある一定期間で画像が自動的に変わるなど、 すべてJavaScriptで簡単に行う ことが出来ます。表示したい大きな画像(たとえば gazoujpg など)を用意します。 手順2:下記のソースを記述する。 大きな画像を、 width="300" と横幅を指定することで、ホームページ上では、画像が小さく表示されます。 そして、画像をクリックすると、もともとの大きさの画像が、表示され
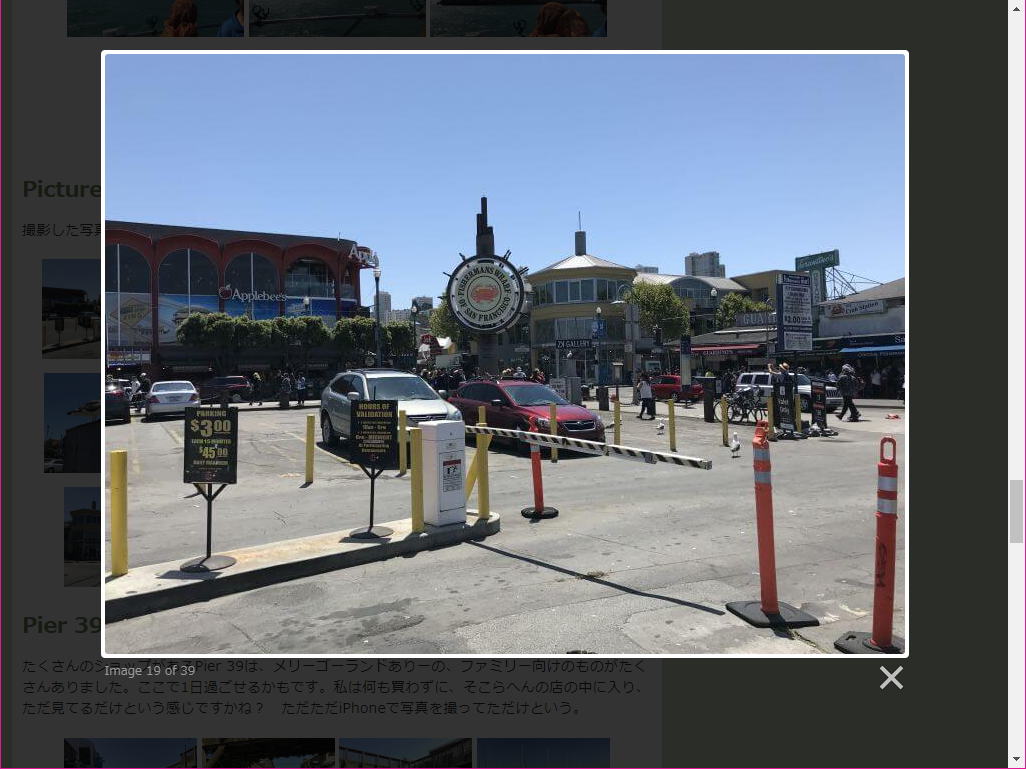
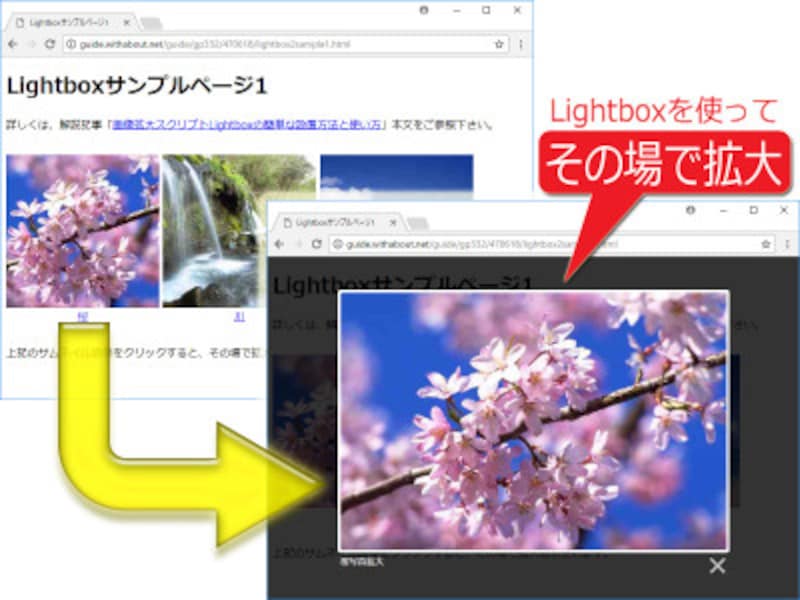
14/9/18 · webページを見ているとき画像が小さくてよく見えないときありますよね? そんなときに、画像をクリックしたらモーダル画面で拡大されて表示されたら便利じゃないですか? モーダル画面(モーダルウィンドウ)は、操作が完了するまでJavascriptを使うことでそのウィンドウの大きさもコントロールできます。 このページにかかれているjavascriptは次のようなものです。 function imgwin(img){ windowopen("images/"img, "imgwindow", "width=866,height=580");} bodyには次の様に書かれています。こちら >>Lightbox2の設置方法 クリックで画像を拡大表示 サンプル 画像が1つの場合 下の写真をクリックしてみてください。 ページ全体が黒くなり、リンク先に設定している大きいサイズの写真が表示される。 複数の画像を次々と表示させる 下の写真画像を
2/11/19 · 例)画像をクリックすると拡大表示する jQuerysamplehtml XHTML サンプル #img1Big { displaynone;29/1/19 · LightBox2とはJavaScriptのアプリケーションで、Lokesh Dhakarというエンジニアによって開発されました。 LightBox2を利用することで別ページを開かずそのページ上でサムネイルを拡大することが可能になります。 公式サイトの例 任意の画像をクリックすると、、、画像を切り替えるJavaScriptを使うことで、例えば小さなサムネール画像をクリックすることで大きい画像を表示するように出来ます。 これ 右側の拡大写真にはname="ph01"で「ph01」という名前を付けてあります。



Javascript開発ツールの本命 Firebugとaptana どこまでできる 無料ツールでwebサイト作成 4 2 3 ページ It


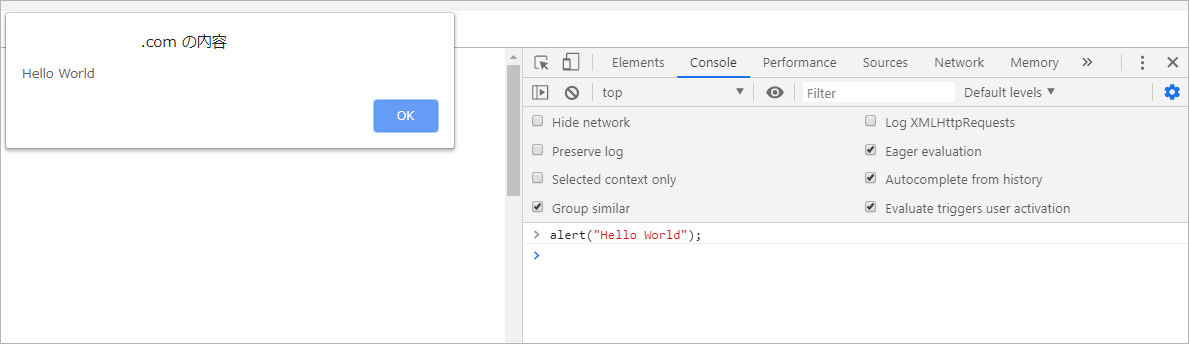
Javascript 簡単なjavascriptを試す方法 Ie編 創造的プログラミングと粘土細工
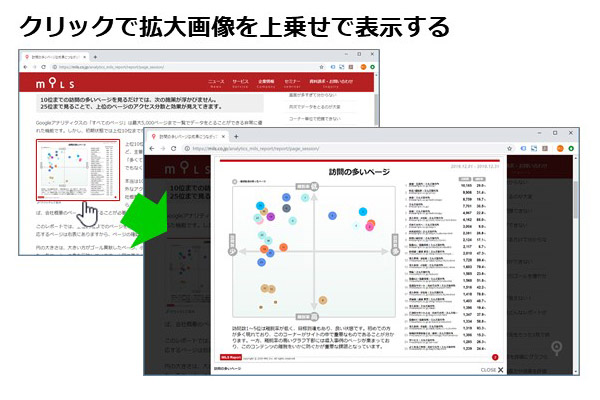
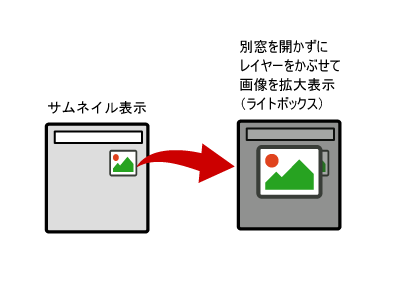
16/1/19 · 画像を手軽にポップアップで拡大表示させることができるjavaScriptのライブラリを紹介します。 一般的にこのような仕組みのことを「 ライトボックス 」と読んだりします。タグ内 href の javascriptvoid(0) は何もしないということです。画像をクリックしてもリンクしない時に使います。 クリック時にどこかにリンクするのであれば、通常どおりにリンク先のURLを指定します。 拡大画像のサイズを変更するためには、13/8/ · 画像クリックで拡大表示されるJavaScriptが便利 HTML内にたくさんの写真や画像を掲載するアルバムページなどでは、最初にサムネイル画像(縮小画像)だけを並べておき、閲覧者がそれをクリックしたりタップしたりした際にだけ拡大画像を表示するデザインがよく使われています。 ウェブページ上で拡大画像を表示する際には、ポップアップウインドウを



Sketchpadを見ずしてhtml5を語るなかれ It



Javascriptで画像を拡大する方法を現役エンジニアが解説 初心者向け Techacademyマガジン
/5/19 · この記事はお遊びですが、JavaScriptで実用性のあるものも作りました。 よろしければご覧ください。 クリックで画像を拡大するプラグイン(Lightbox)をjQueryなしで自作してみるスマートフォンで写真をタップすると、もともと表示されているサイズより小さく表示されるような体験をしたことはありませんか? SmartPhotojs では、大きく表示させることを一番に考え、写真の短辺側が画面の最大になるところまで拡大表示されるフォトビューアー です。18/9/ · 画像のクリックで拡大画像がポップアップ表示される方法 Javascriptというプログラミング言語を使うことで実装が出来ます。 まずは、Javascriptコードをテーマヘッダー(headerphp)に貼り付けていく作業からです。


配置されたオブジェクトを個々に拡大 縮小 たけうちとおるのスクリプトノート



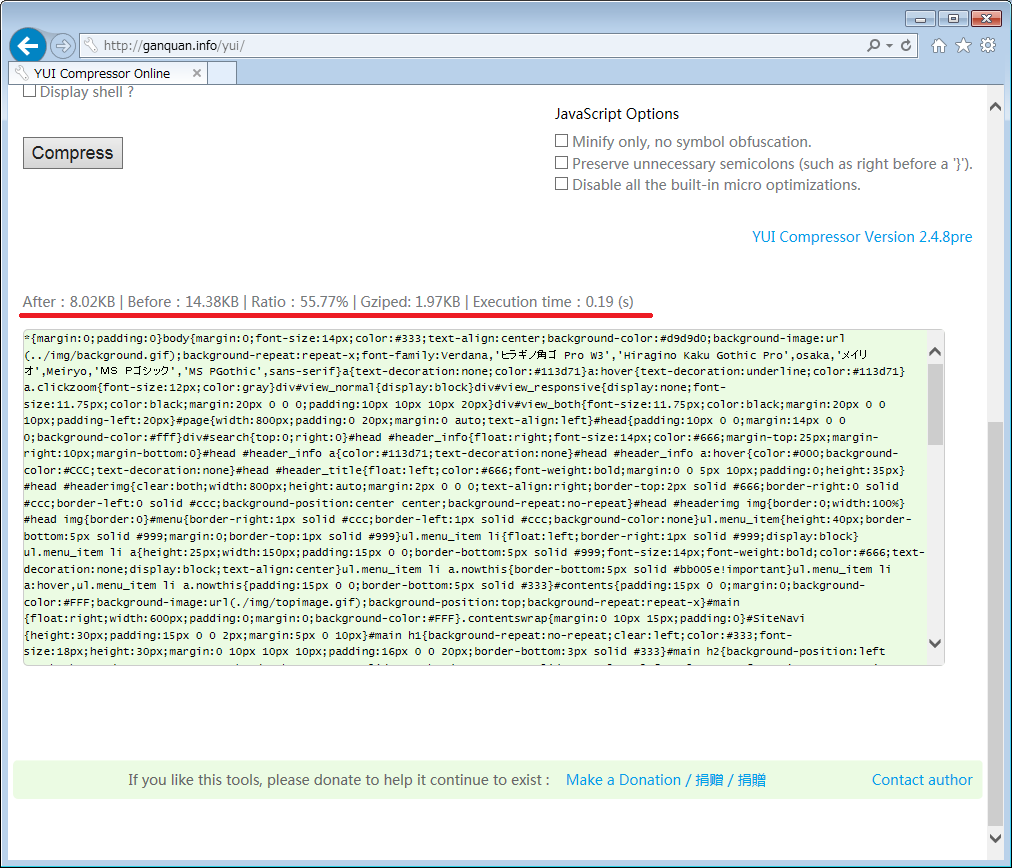
Css や Javascript のファイルを圧縮してくれる Web サービス Yui Compressor Project Group
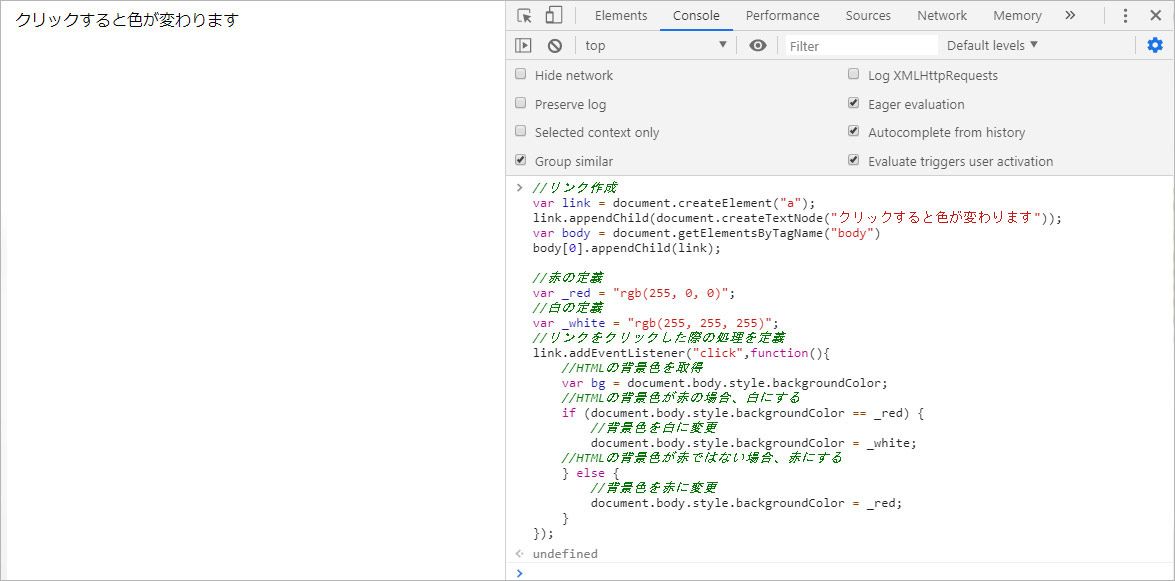
} 画像をクリックすると、画像が大きくなります1/9/06 · 画像をクリックすると拡大表示、表示された画像をクリックすると元に戻る。 タグを使用しているので、javascript を切ってある環境でも拡大画像を表示することが可能。 scaleeffectjs 画像をクリックするとスケールエフェクトしながら拡大表示。21/3/18 · MDN – transition クリックで画像を拡大 要素をクリックした際に関数を実行するにはonclick属性を指定します。 PR フロントエンドで挫折しない学習方法を動画で公開中マウスオーバーで拡大 要素の上にマウスが乗った状態「マウスオーバー」の際に関数を実行するにはonmouseover属性を指定します。



Javascript Canvasを使った画像拡大 Okwave



Firefox で Javascript を On Off する方法 Project Group
3/12/15 · function changeImage() { documentimgwidth = 300;Backgroundrgba (0, 0, 0, 05);サムネイル画像をクリックすると ポップアップウィンドウに拡大画像を表示します。 同じ画像のポップアップを重複して開かないように、画像単位にウィンドウ名を付けました。 myWinName = "Win" myTblNo;



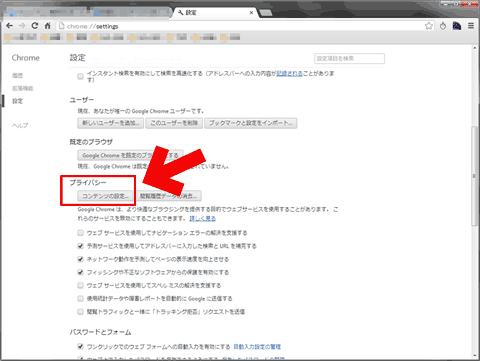
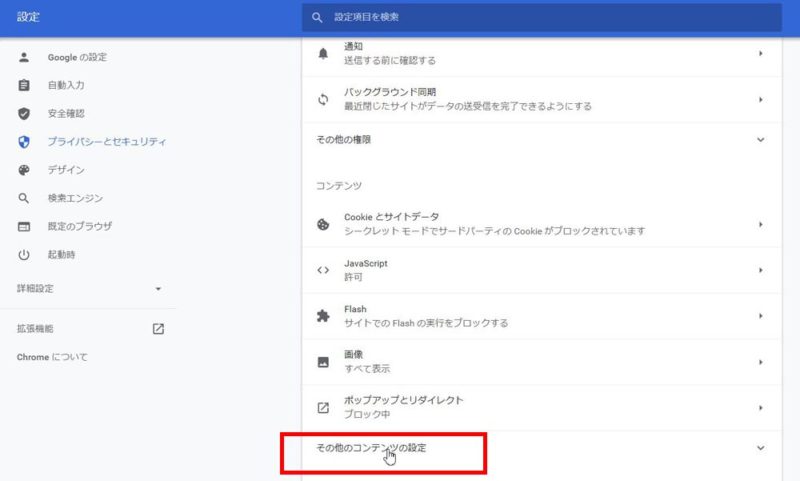
Google Chrome のjavascriptを無効にする方法 ぼくんちのtv 別館



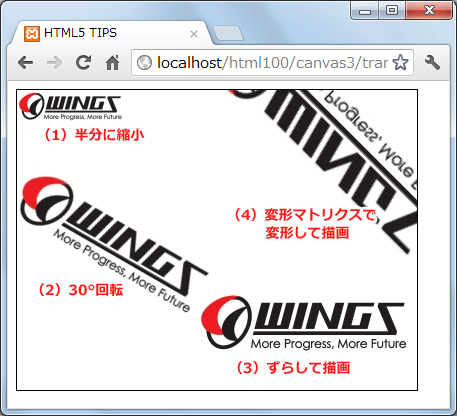
Html Javascriptだけでブラウザに図形描画 3 Canvas Api Think It シンクイット
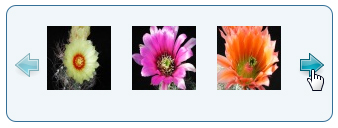
1/9/14 · サムネイルの画像をクリックで拡大・切り替え・表示します! キャプション付きサムネイルの画像をマウスオーバーで拡大・切り替え・表示します! サムネイルの画像をマウスオーバーで拡大・切り替え・表示します!今回は弊社で開発中の新サービスで実装した商品画像の拡大プレビュー機能の実装について、その方法を順を追って説明します。 ZOZO Technologies TECH BLOG TECH BLOG JavaScriptで商品画像の拡大} #back { displaynone;


イトウ先生のtipsnote Aftereffects Cc 14 Html5パネルsdk その2



Google Chrome のjavascriptを無効にする方法 ぼくんちのtv 別館
5/10/15 · 以下のようにして画像にリンクをつけてやれば出来るはずです。 imgClickの箇所に実行したい関数を書いて下さい。 また、HTMLを開いた時に実行されるのは関数化されていないのでは?と思いますが。クリックで拡大・縮小できる画像(pixelWidth, pixelHeight) 画像の重ね合わせ順序変更(zIndex) フェードイン画像(filters,opacity, finishOpacity) 指定範囲内を動き続ける画像(setInterval, pixelLeft, pixelTop) ランダムに動く画像(Mathrandom, pixelLeft, pixelTop)



Cookieの設定について Javascriptの設定について 株 ビジネスガイド社



サンプルコードで理解するjavascript入門



Javascriptでフォームを自由に操る Think It シンクイット



Js Lightboxの進化形 クリックでもタップでも快適動作の画像を拡大表示させる超軽量スクリプト Intense Images コリス



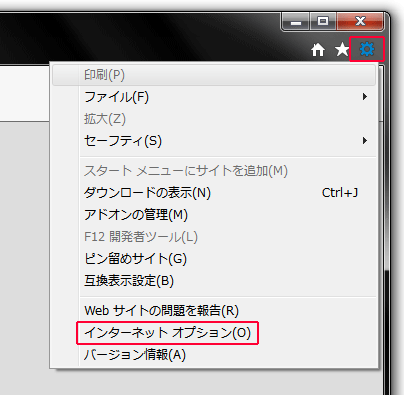
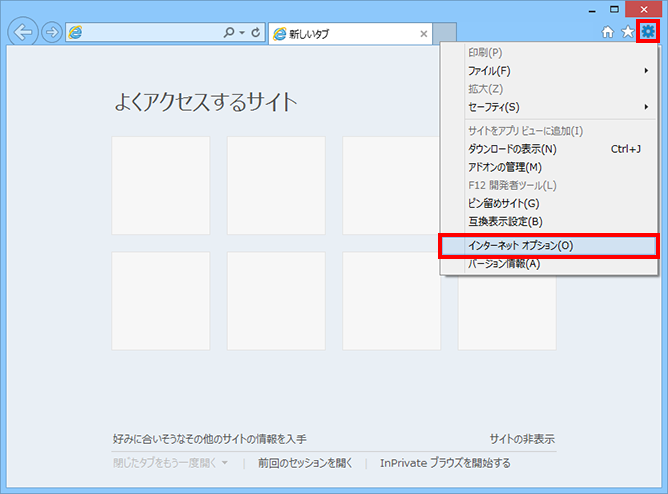
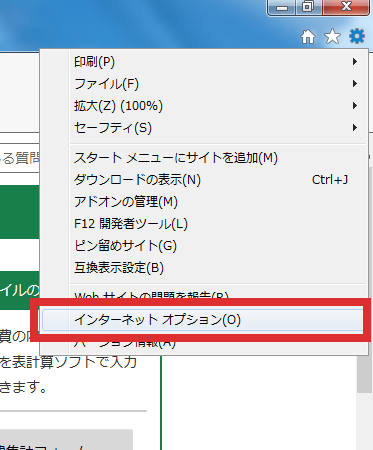
Javascriptの設定を有効にする方法 Internet Explorer 11 渋谷区公式サイト


Jquery Lightbox2 で画像拡大表示 覚え書き Com



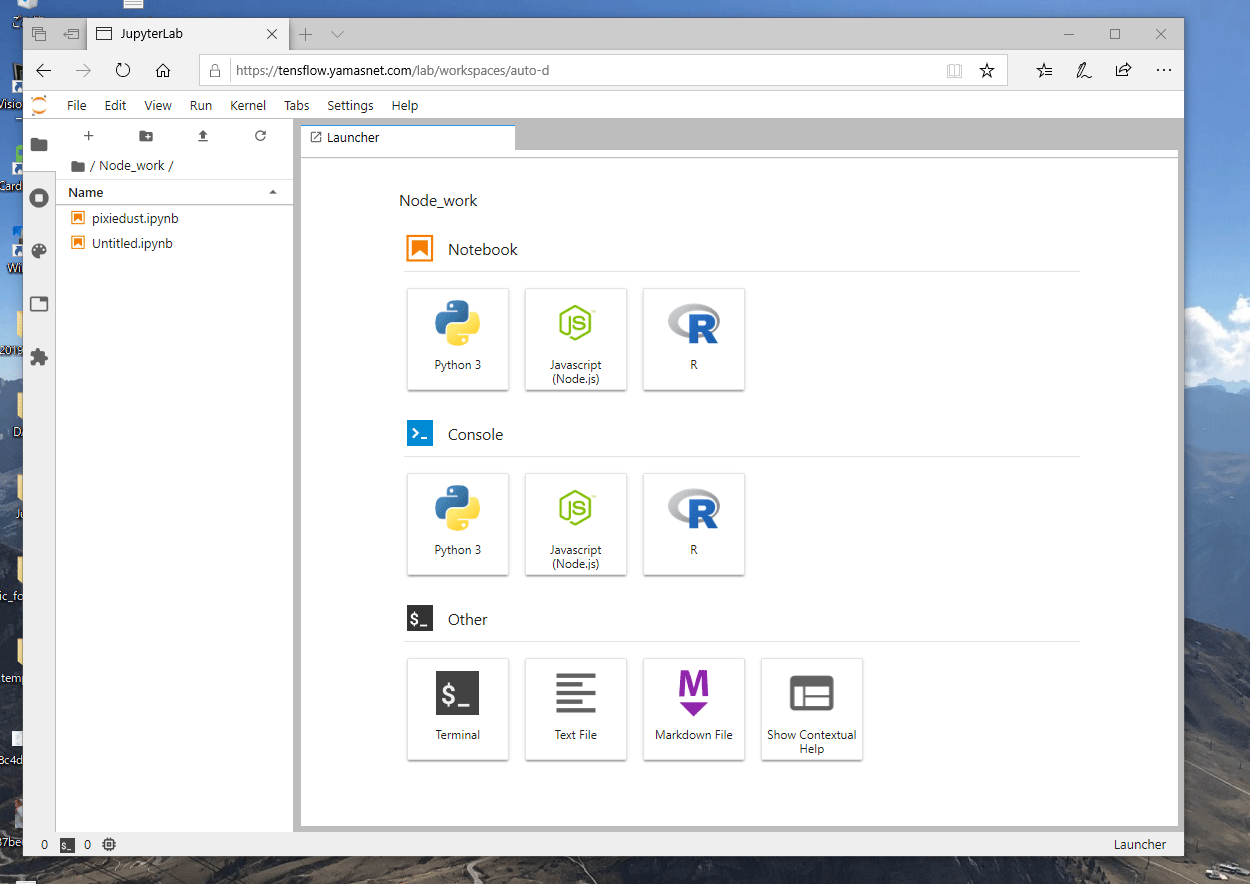
Jupyterlab の Kernel に R と Javascript Node Js を追加 Yama S Memorandum



Javascriptとは Webサイトで何ができるの 初心者向け解説 第8回 今さら人に聞けないwebの仕組み Web担当者forum



Vue Jsの基本からよく見かけるuiの実装方法まで Javascriptが苦手な人向けに解説した入門書 Vue Jsの教科書 コリス



Tragopan 別ライブラリへの依存性のないズーム パン用javascriptライブラリ Moongift



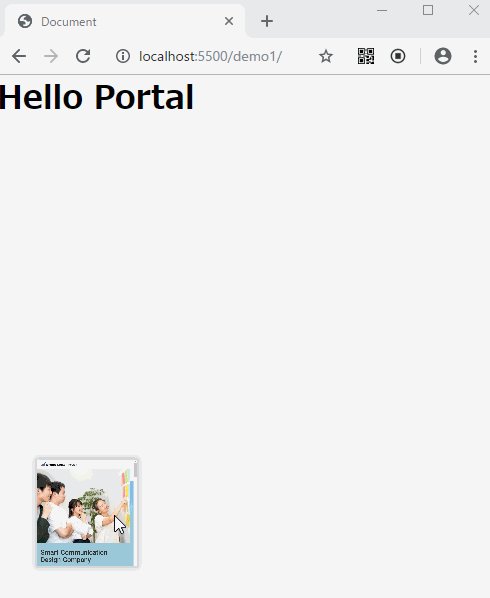
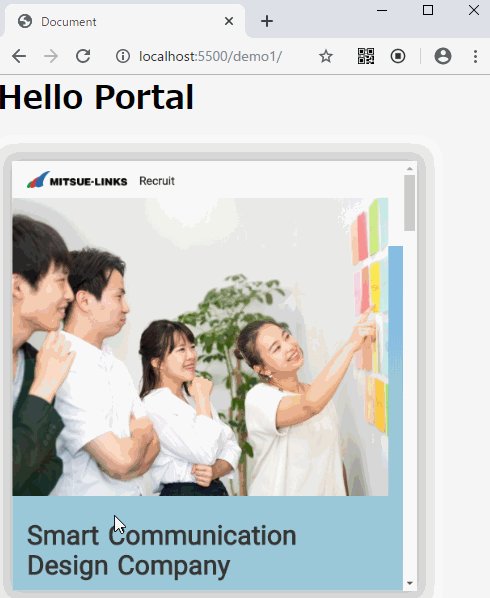
Portal要素を使った画面遷移アニメーションをいくつか考えてみる フロントエンドblog ミツエーリンクス


Popupimage



サンプルコードで理解するjavascript入門



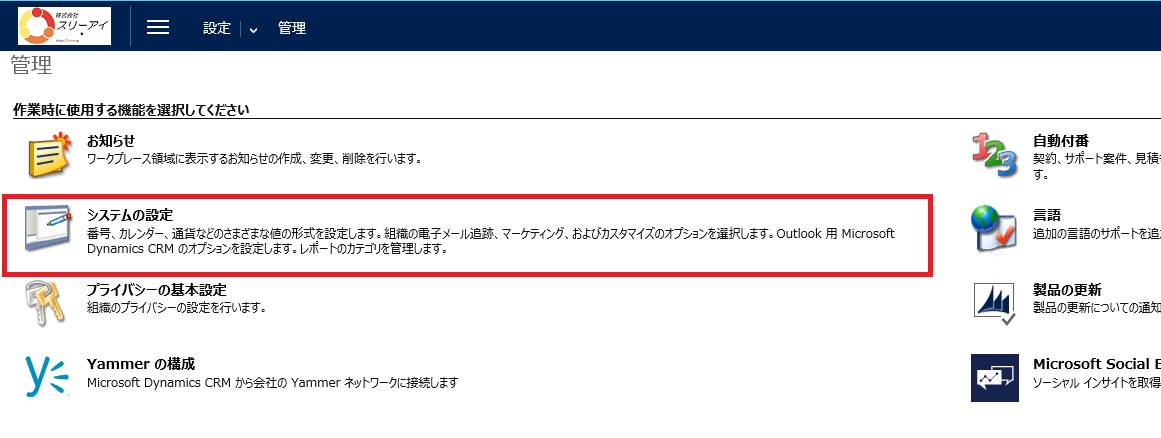
Dynamics Crm 16 Bug Reporting Javascriptが動かない場合の対処方法 株式会社スリーアイ



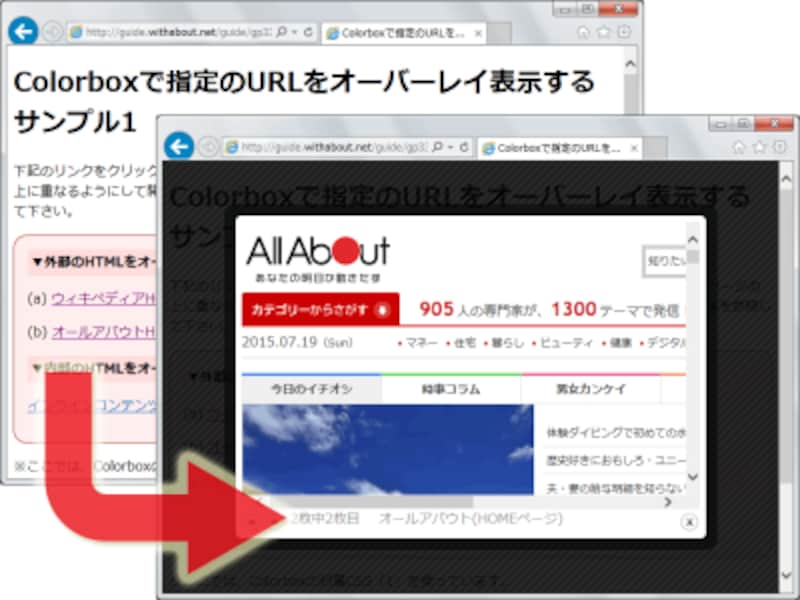
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



画像や動画を綺麗に回転 拡大するjqueryプラグイン Cssの書き方も分かるjqueryプラグイン実践活用法 5 1 3 ページ It



サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo



サンプルコードで理解するjavascript入門



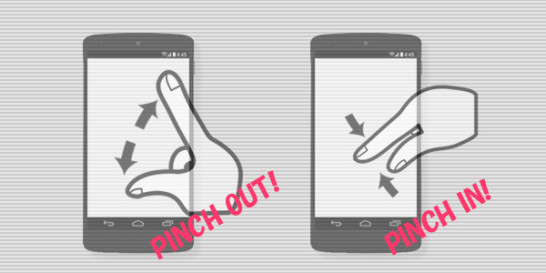
画像の拡大縮小を Javascript の Touch イベントでやってみる



デイトラ学習記録3 画像の拡大表示 Web制作コース中級編 Jquery 実践課題 ちょいくら



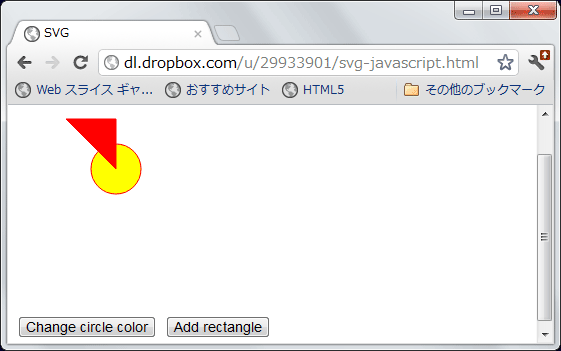
Svgのグラデーションとjavascriptとの連携 Think It シンクイット



Javascriptを使ったポップアップウィンドウの表示方法 Codecampus



サンプルコードで理解するjavascript入門



Dynamics Crm 16 Bug Reporting Javascriptが動かない場合の対処方法 株式会社スリーアイ



Javascript を有効にする方法 Internet Explorer 9 ブラウザ Os操作方法 サポート Ntt東日本フレッツ公式



Ie Javascriptを有効 無効にする ぱそまき



画像をクリックすると拡大画像をポップアップする方法 Wanichanの日記



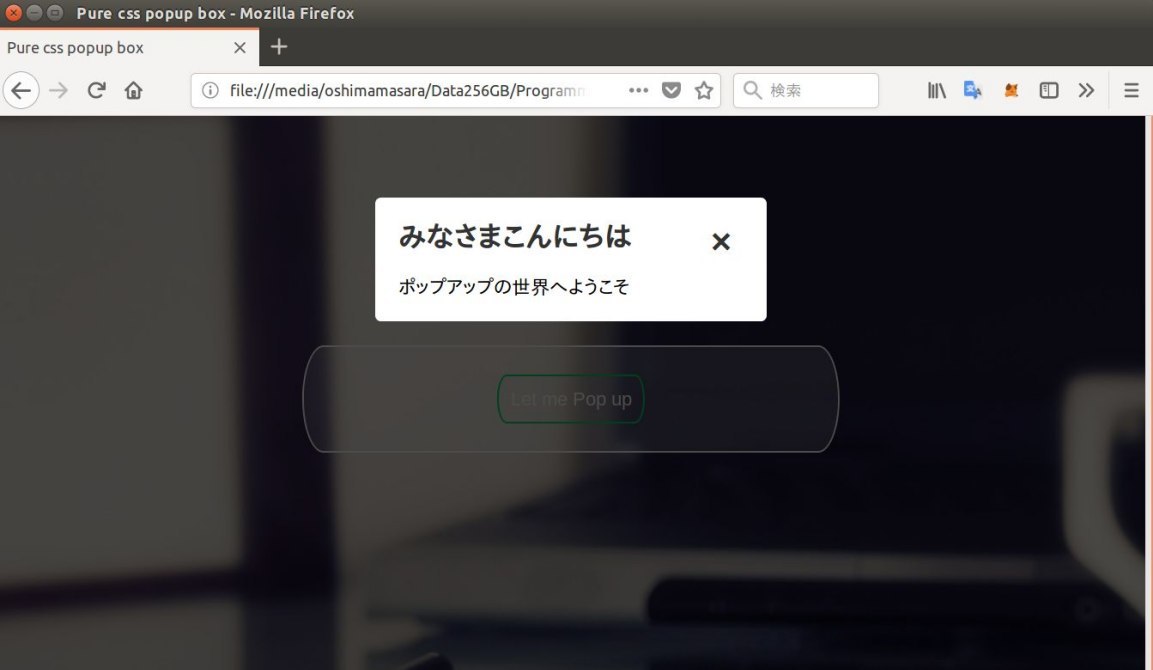
Javascriptとcssでポップアップを作る基本のプログラム



画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



Javascriptの設定方法 ご利用ガイド Misumi Vona ミスミ



Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ



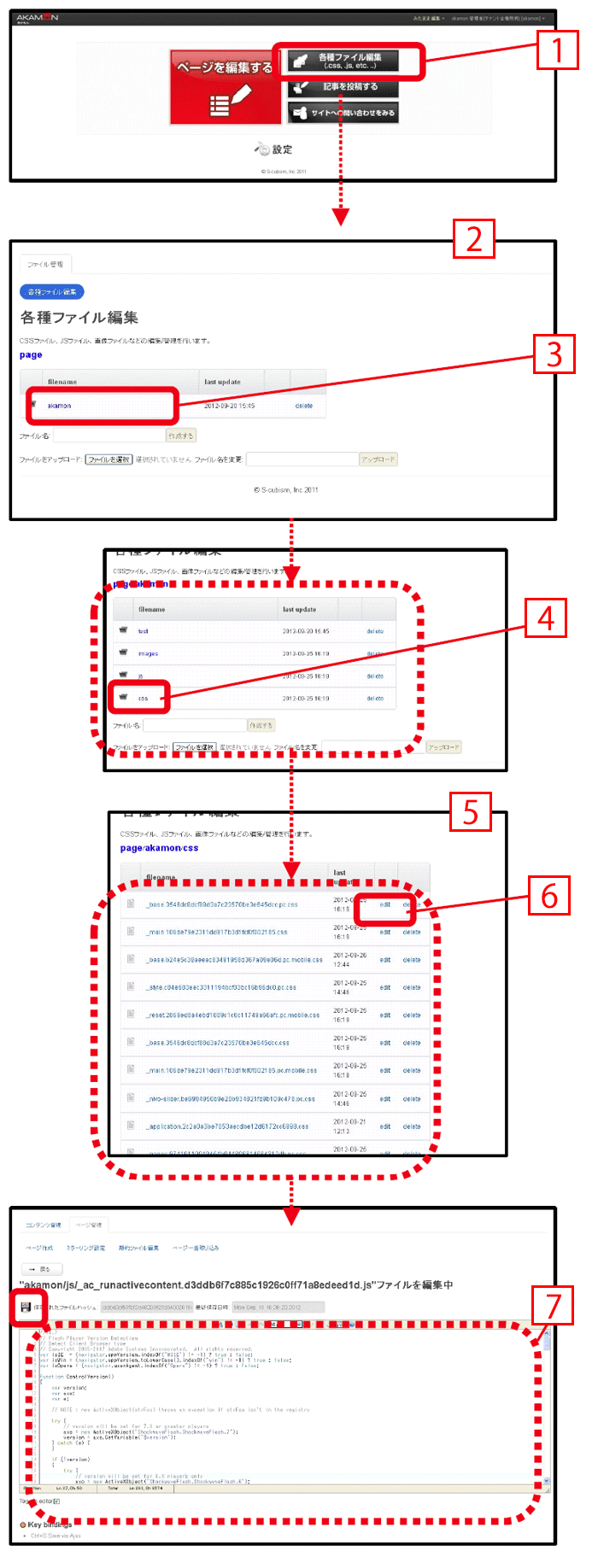
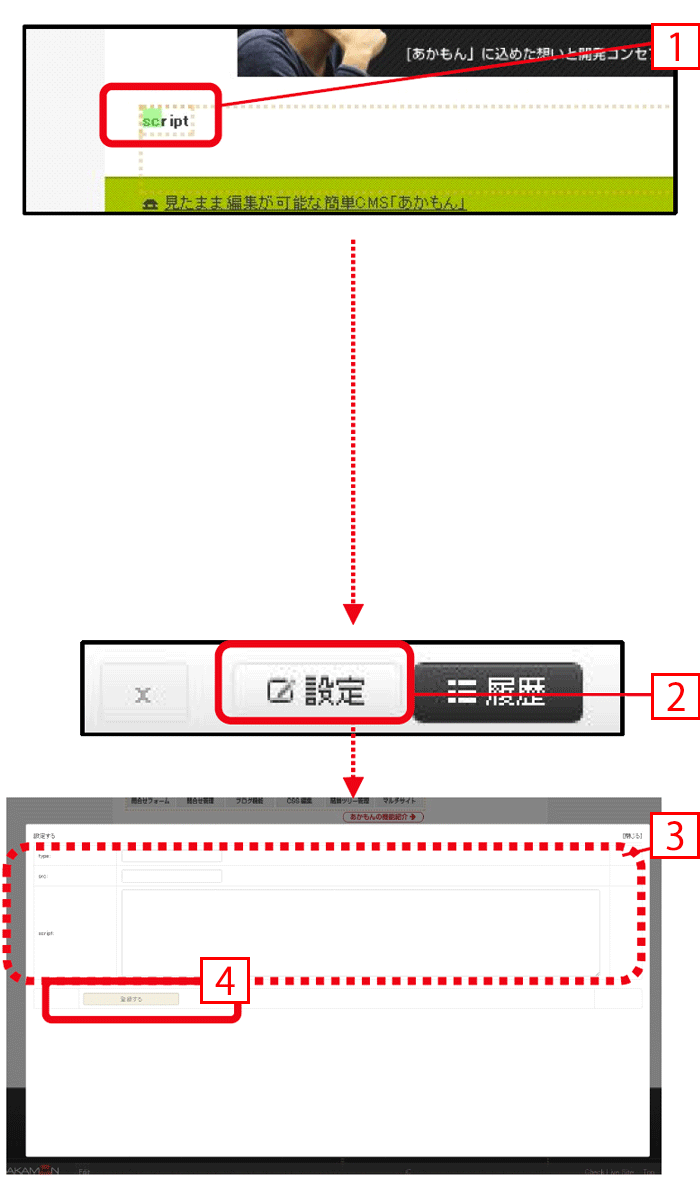
直接データ編集 ユニソンcms



Jqueryで要素を移動 回転 拡大 傾斜アニメーションさせる方法 Fukuro Press



Css や Javascript のファイルを圧縮してくれる Web サービス Yui Compressor Project Group


配置されたオブジェクトを個々に拡大 縮小 たけうちとおるのスクリプトノート



Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Javascriptとは Webサイトで何ができるの 初心者向け解説 第8回 今さら人に聞けないwebの仕組み Web担当者forum


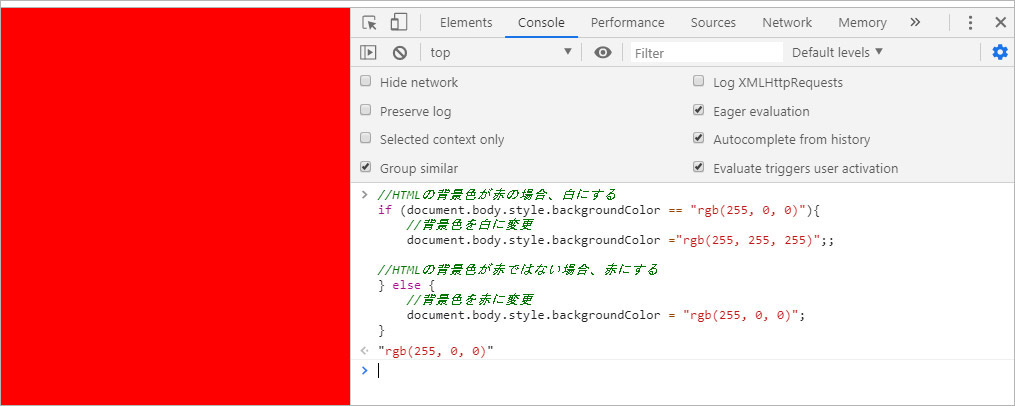
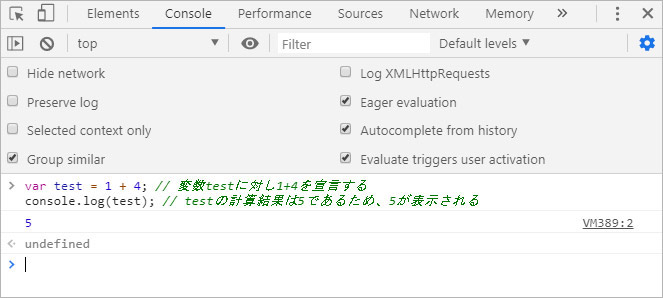
プログラミング初心者がjavascriptを1分で実行する方法 小粋空間



画像ポップアップとスワイプ可能なプラグイン Baguettebox Js It



初めてのjavascript 第3版 例題について



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア



Javascriptを使わない ページ移動せずにクリックで画像を拡大表示するcss ウェブ制作 マーズコネクタ



独自レイアウトをスマートフォン表示に対応する方法 10daysbook ページ


Lab ラボ 主にサカナクションの事を打ち込むブログ



Autoptimize 設定のしかた 図解 Webサイト最適化プラグイン Wp初心者の備忘録 Webサイト作成初心者備忘録



Filemaker 19プラットフォームのjavascript統合 Not Only Filemaker



第4回 Javascript実行制御で情報漏えいを防ぐ 日経クロステック Xtech



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Tragopan 別ライブラリへの依存性のないズーム パン用javascriptライブラリ Moongift



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig



Javascript Canvasを使った画像拡大 Okwave



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して



サンプルコードで理解するjavascript入門


Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して



画像や動画を綺麗に回転 拡大するjqueryプラグイン Cssの書き方も分かるjqueryプラグイン実践活用法 5 3 3 ページ It



画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



Javascript を有効にする方法 Internet Explorer 10 ブラウザ Os操作方法 サポート Ntt東日本フレッツ公式



クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie



拡大表示下でのクリック位置の表示ズレを修正する Javascript Personwriter S Room



Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday



画像をクリックしたら 拡大画像がポップアップで表示される方法



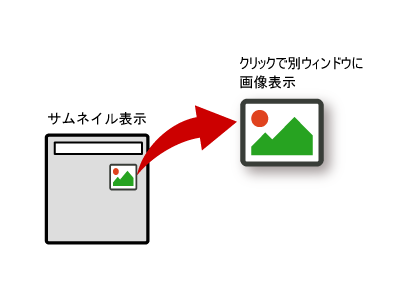
サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報



Tragopan 別ライブラリへの依存性のないズーム パン用javascriptライブラリ Moongift



Javascriptを有効にする設定方法 Internet Explorer Biglobe会員サポート



Javascript を有効にする方法 Internet Explorer 11 ブラウザ Os操作方法 サポート Ntt東日本フレッツ公式


配置されたオブジェクトを個々に拡大 縮小 たけうちとおるのスクリプトノート



直接データ編集 ユニソンcms


ポップアップ拡大画像 プラグインツールを使わずに作成



サムネイル画像をその場で全画面に拡大表示 ブログカスタマイズなど



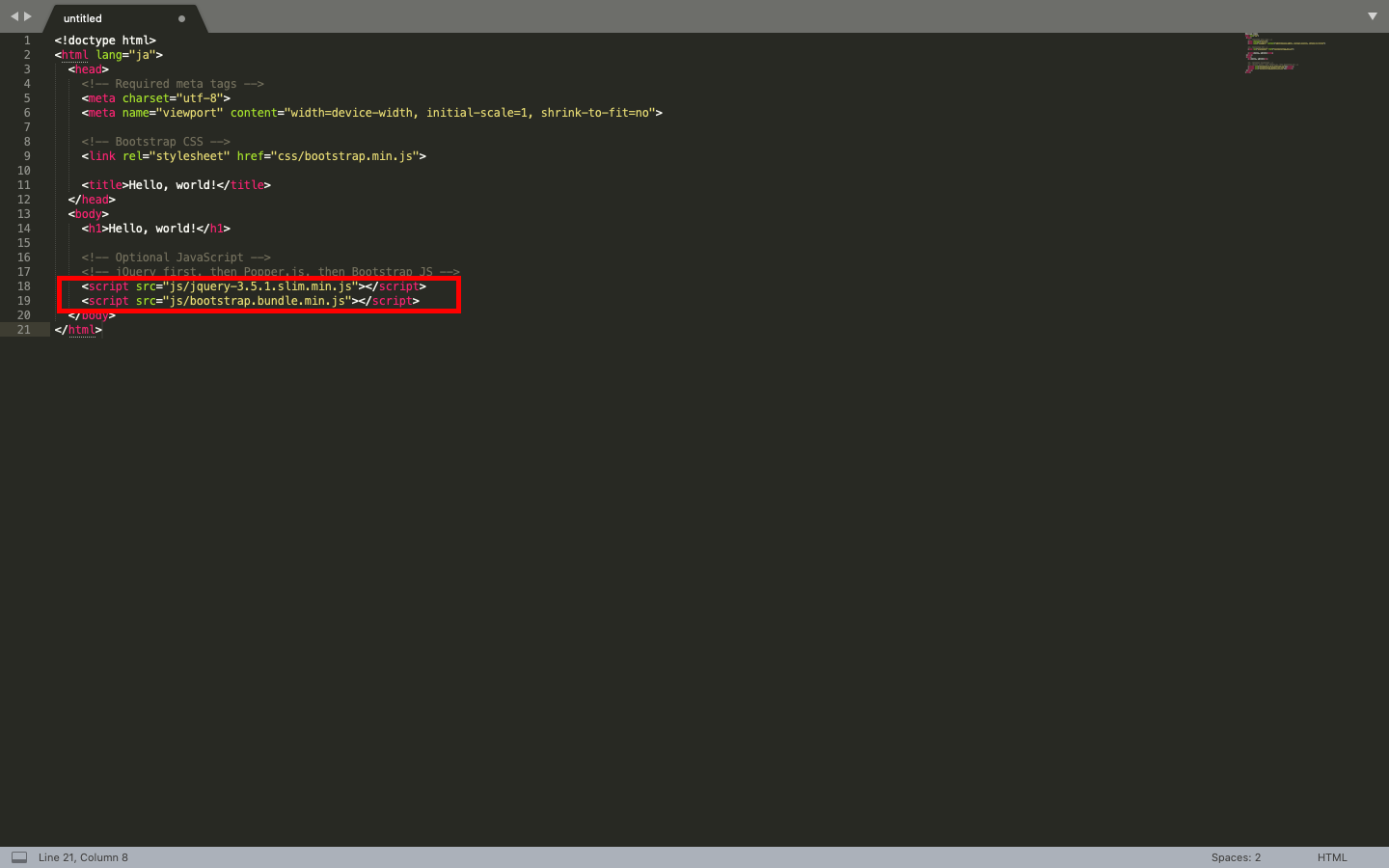
Bootsrapの導入方法を徹底解説します Corecolors



直接データ編集 ユニソンcms



Google Chromeで勝手に画面が拡大されたり縮小されたりする だぶるしーど



Javascriptで画像を拡大する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



初めてのjavascript 第3版 例題について



確定申告書等作成コーナー Javascriptを有効にする方法



限定配布中 無料でwebエンジニアを目指す人向けの限定コンテンツ33個を受け取る Javascript関数ドリル



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



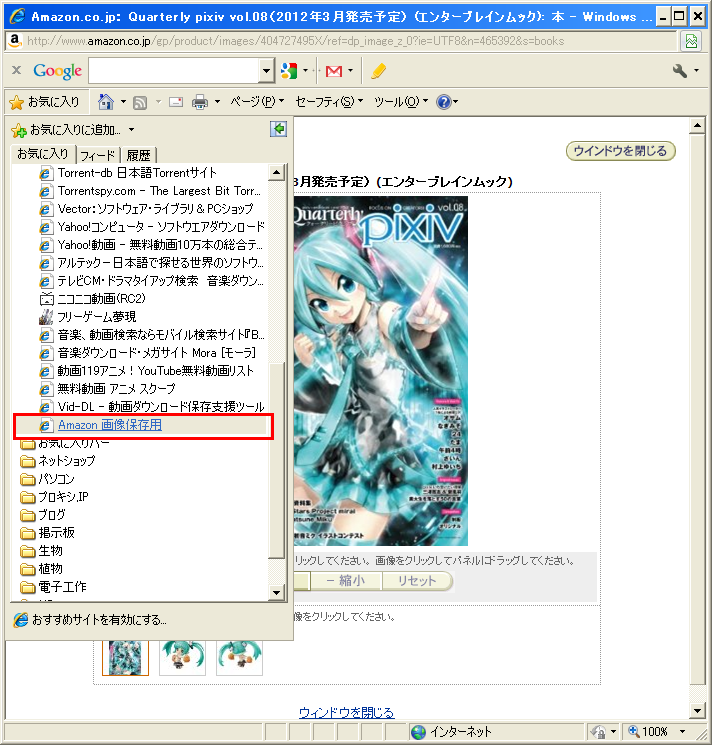
Amazonの拡大版画像保存方法 はれかぜjp



Javascriptの設定方法



Javascriptとは Webサイトで何ができるの 初心者向け解説 第8回 今さら人に聞けないwebの仕組み Web担当者forum



Javascript版 Mozjpegの評価 使い方 フリーソフト100



直接データ編集 ユニソンcms


ポップアップ拡大画像 プラグインツールを使わずに作成



サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報


ホームページに 拡大 縮小できる地図を作成する 電子書籍 販売支援 ウリゾウ



0 件のコメント:
コメントを投稿